Max的網站,最近換了一個新的主題,發現在 chrome 瀏覽器裡主選單沒有被顯示出來。
發生的原因:css 裡 em 和 px 的轉換不一致所造成,Google一下 em 轉 px 應該是 1em=16px,但實際測試在 macOS 裡的 chrome 居然是 1em=20px。
影片說明:
https://youtu.be/CJ_YEo3Uv3g
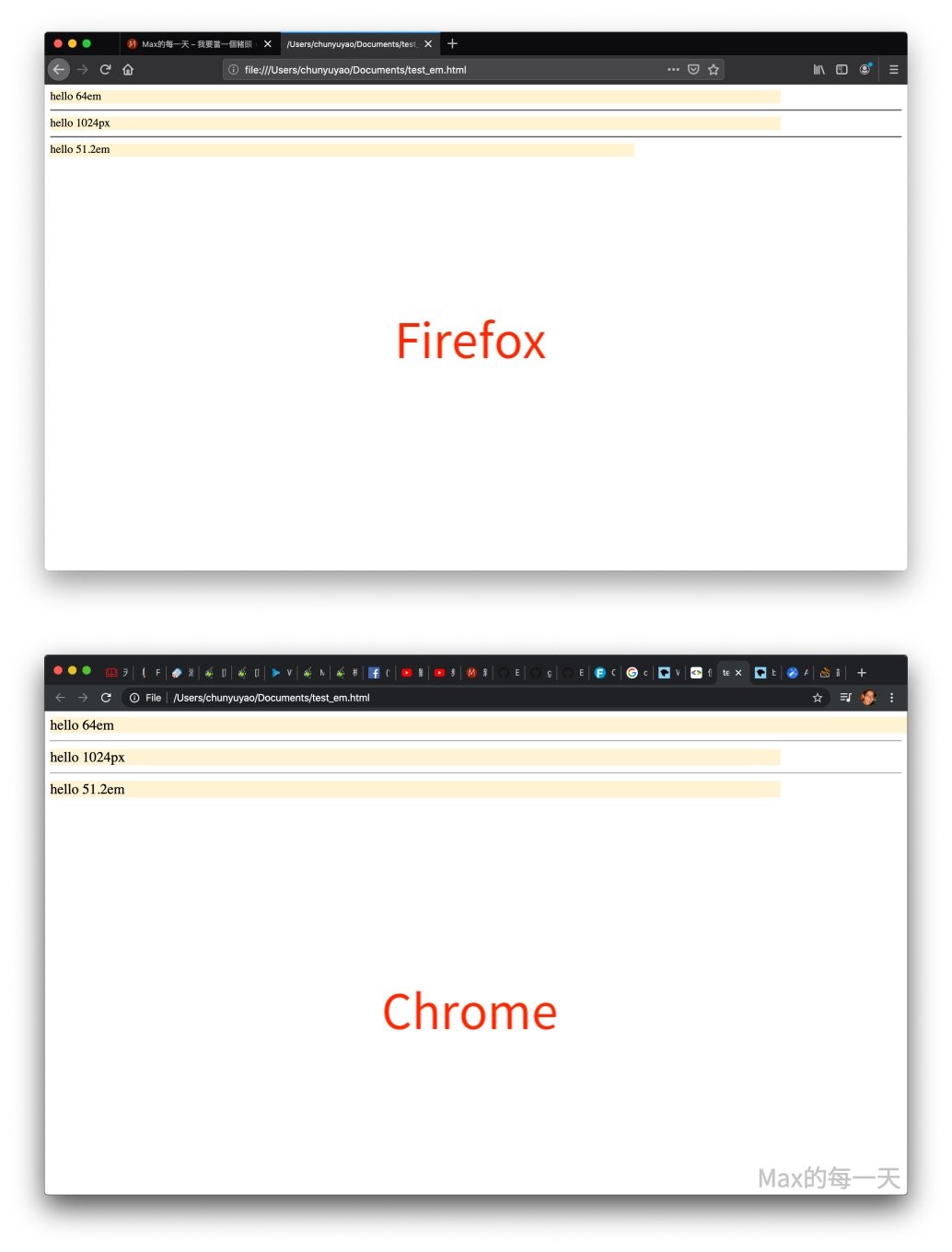
瀏覽器的實測結果:

解法:把 64em 改用 1024px 。
會去用em 應該是有原因的,但目前不同瀏覽器對em的定義似乎不太一致,所以做出來的網頁在不同瀏覽器的效果會有所差別。
沒想到會來研究css,多學一點也滿好的,可以自己幫自己解決問題。
附上測試用的網頁:
<html>
<body>
<div style="box-sizing: border-box;
width: 64em; background: #fff3d4;
border-color: #f6b73c;">hello 64em</div>
<hr/>
<div style="box-sizing: border-box;
width: 1024px; background: #fff3d4;
border-color: #f6b73c;">hello 1024px</div>
<hr/>
<div style="box-sizing: border-box;
width: 51.2em; background: #fff3d4;
border-color: #f6b73c;">hello 51.2em</div>
</body>
</html>
css如何實作網頁右上角選單效果:
@media print, screen and (min-width: 1024px) {
.hide-for-large {
display: none !important; } }
程式碼說明:
當符合最小寬度1024px(等於:螢幕寬度為 1024px 以上)執行括號內的設定值。
倒過來的範例:
@media screen and (max-width: 1024px) {
.show-for-large {
display: none !important; } }
程式碼說明:
當符合最大寬度1024px(等於:螢幕寬度為 1024px 以下)執行括號內的設定值。
相關文章:
Day22:小事之 Media Query
https://ithelp.ithome.com.tw/articles/10196578
CSS Media Queries 詳細介紹
https://www.oxxostudio.tw/articles/201810/css-media-queries.html