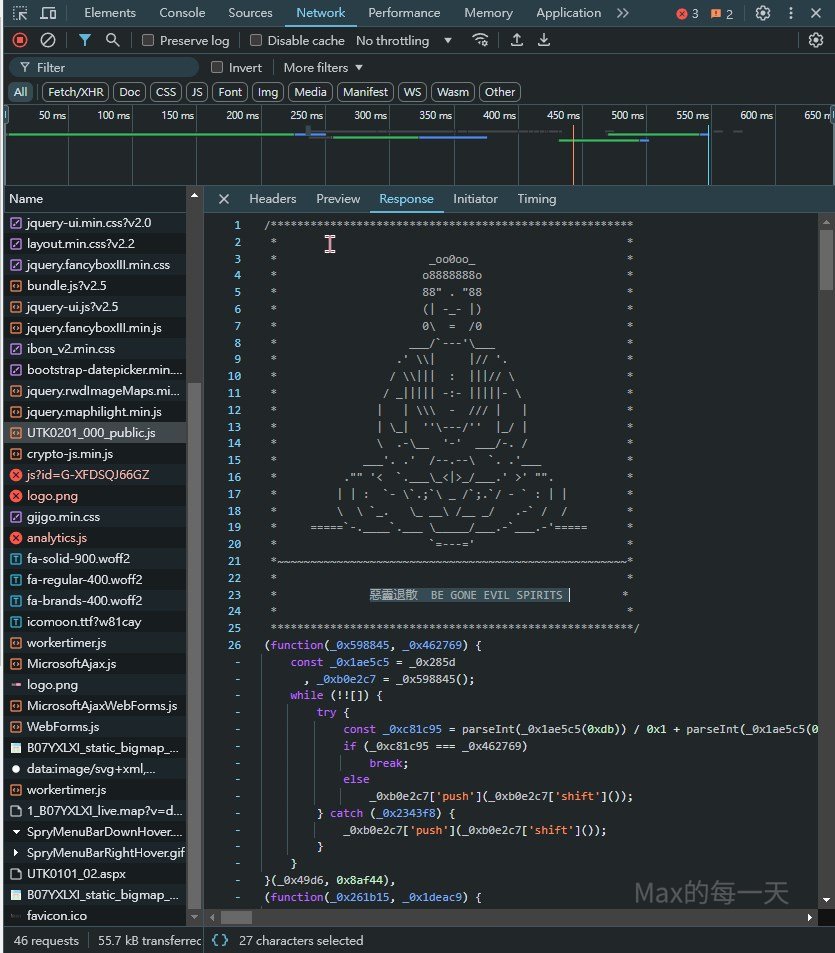
在 ibon 的網頁, 按 F12 進入開發者模式後, 在 Network 分頁, 點了 UTK0201_000_public.js 檔, 在 Response 可以看到文字版的佛像, 超酷的~, 還寫了惡靈退散 BE GONE EVIL SPIRITS.
新的寫法, 使用了 document fragment(文件片段) 與 shadow root 的技術, 這個技術優點, document fragment不在網頁的 DOM 結構之中,在document fragment的變動並不會影響目前的網頁文件, 也就不會造成頁面渲染, 就能減少瀏覽器負擔, 提高頁面渲染速度.
ibon 除了使用shadow root 的技術, 再加上把 javascript 程式碼加密, 在單純取得產生的 html 情況下, 可以阻擋事件(event) 不會被作者以外的工具呼叫.
針對 ibon 的惡靈退散的解法, 就是透過 nodriver / selenium / DrissionPage 存取 shadow root 的節點, 就可以做透過程式進行網頁自動化的操作.

ibon 的驗證碼也進去 shadow root 裡了, 解法也很簡單:
https://stackoverflow.max-everyday.com/2024/12/how-to-display-base64-images-in-html/
自動化之後的預覽:
https://www.youtube.com/shorts/vUGt2ComgRY
DocumentFragment 是 Web 開發中 DOM 的一個輕量級物件,屬於 Document 介面的一部分。它提供了一種高效且靈活的方式來操作和插入多個 DOM 節點。以下是其特色與優點:
特色
- 虛擬容器:
DocumentFragment是一個「虛擬」的 DOM 容器,並不會作為 DOM 的一部分呈現給使用者。- 它只存在於記憶體中,未直接附加到主文檔樹上。
- 可包含多個子節點:
- 可以用來臨時存放多個 DOM 節點,這些節點可以是新的,也可以是已經存在於文檔中的節點。
- 一次性插入:
- 將
DocumentFragment插入到 DOM 時,容器本身不會被插入,只有它的子節點會被移動到目標位置。
- 將
- 支援複雜的 DOM 操作:
- 可以進行大量的節點操作,並一次性應用到文檔中。
優點
- 提升效能:
- 操作
DocumentFragment不會觸發瀏覽器的重排(Reflow)或重繪(Repaint),因為它不在 DOM 中。 - 當完成所有修改後再插入文檔時,只需進行一次 DOM 操作。
- 操作
- 避免多次重繪:
- 在需要對多個節點進行頻繁操作時,可以先操作
DocumentFragment,然後一次性插入,減少重繪次數。
- 在需要對多個節點進行頻繁操作時,可以先操作
- 代碼簡潔:
- 能夠將複雜的節點操作集中處理,避免重複的插入或刪除操作。
- 提高可維護性:
- 將邏輯分開,便於開發者集中精力處理節點的生成與插入。
- 減少 DOM 操作:
- 瀏覽器優化性能的關鍵在於減少 DOM 操作,而
DocumentFragment可以將多個操作合併為一次。
- 瀏覽器優化性能的關鍵在於減少 DOM 操作,而
使用範例
// 創建一個 DocumentFragment
const fragment = document.createDocumentFragment();
// 創建多個元素並添加到 fragment
for (let i = 1; i <= 5; i++) {
const newElement = document.createElement('div');
newElement.textContent = `Item ${i}`;
fragment.appendChild(newElement);
}
// 將 fragment 插入到 DOM 中
document.body.appendChild(fragment);
執行結果:
一次性將 5 個 <div> 元素插入到 body 中,而不會造成多次重繪。
適用場景
- 批量新增節點: 在需要新增大量節點的情況下(例如列表生成)。
- 動態更新內容: 頻繁改動 DOM 結構的場景。
- 提高頁面性能: 減少 DOM 操作次數,提升用戶體驗。
如果需要深入了解 DocumentFragment 的實際應用或其他相關概念,可以進一步討論!
相關文章
‘NoneType’ object has no attribute ‘node_id’
https://max-everyday.com/2025/02/nonetype-object-has-no-attribute-node_id/