2024-09-11 看到 css 界大神 Amos 的貼文:
國慶日網站改了誒!但是...
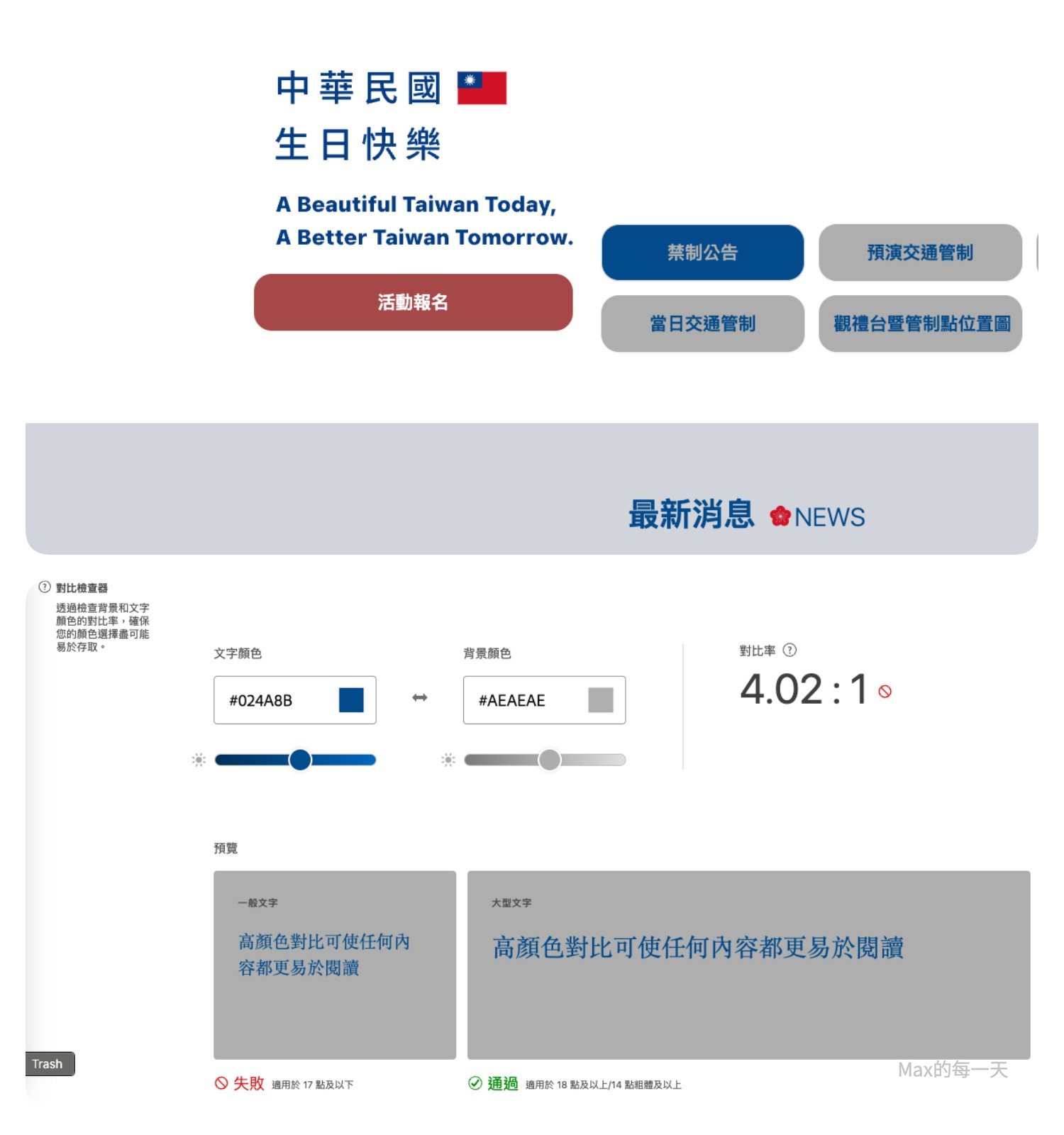
- 圖樣拼貼區塊中梅花圖案使用軟體對齊導致視覺偏差不平衡
- 圖樣拼貼區塊視覺重量不一,眼花撩亂也無視覺引導的實質作用
- 活動報名按鈕跟右邊的按鈕沒有對齊,看得強迫症都要發作了
- 活動報名按鈕右側按鈕群的色彩對比度不足,閱讀性不佳
- 最新消息圖片的寬度沒有跟標題文字左右對齊,強迫症都要發作啦
- 每個 section Title 與 section content 的間距不一,這也太特別
- 更多最新消息的圖示一下外框一下填色,這是絕沒有比較清楚啊
- 相片集錦圖片大小不一,用個一行CSS就搞定的事說
- footer 的 menu 還是一樣的醜,子選單要縮排好歹設計一下哪
- 每個區塊的圓角不一,要圓不圓的這拼裝車也太驚恐
- 還有可以挑但我懶了
#因為有人問我想法就說說了
#先不談設計就只談基本要求
#可以改的東西太多不如就改外包吧於是我就到國慶日的網站去朝聖:
https://rocbirthday.tw/
真的是閱讀性不佳,「配色」對我們這種「非設計系」的外行人來說太難了。
還好 Amos 大神有提供解法「對比檢查器」:
https://color.adobe.com/zh/create/color-contrast-analyzer

輸入活動報名按鈕右側按鈕群的色彩,得到的對比率: 4.02:1, 有對比度不足的問題。
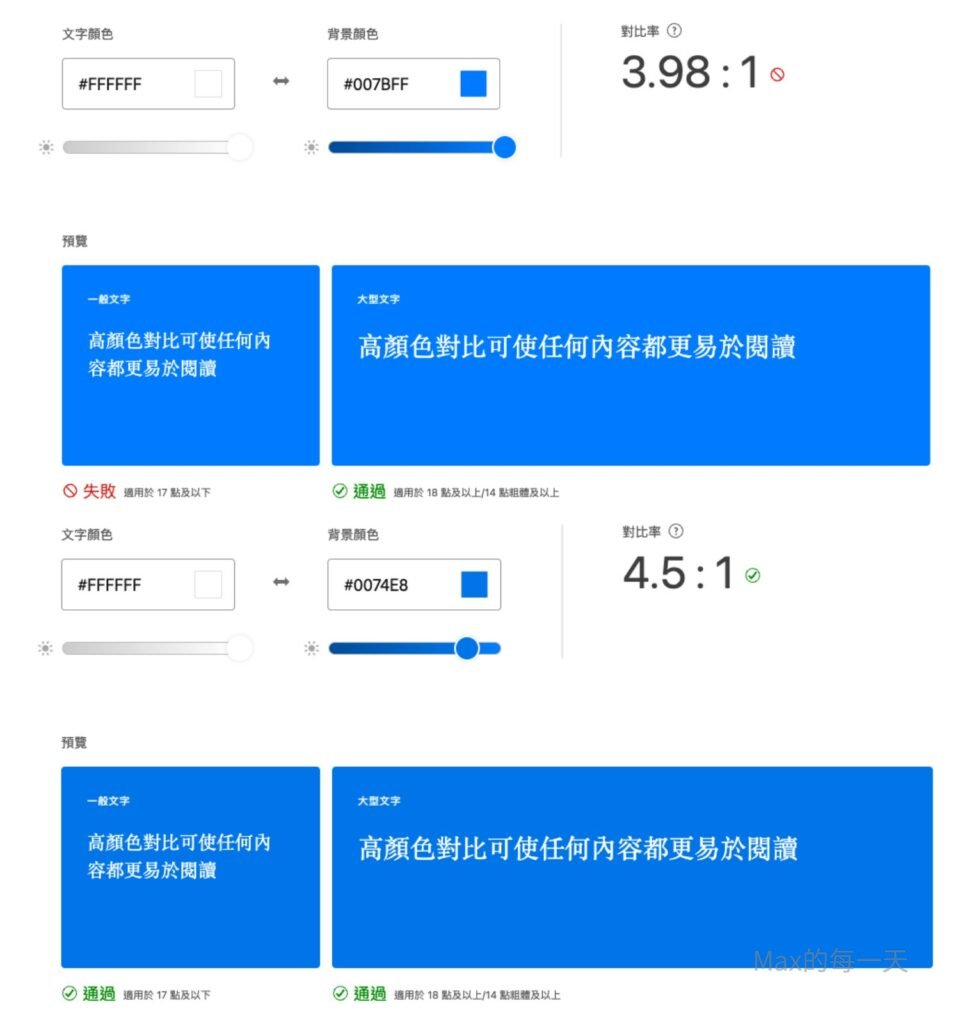
同一個網頁,右下角居然有一個配色怪異的藍色按鈕,測試對比率的結果是 3.98:1 比「禁制公告」按鈕的灰色/藍色配還低,但可能是藍色本身就偏冷色系,所以亮藍色/純白 的配色沒有明顯感覺對比率低。
但微調背景顏色下方的圓圈圈,向左微拉到 4.5:1 可以更明顯的感受到,視覺效果的舒適感,更易於閱讀。感謝神奇的 adobe 提供這個量化的工具,太實用了,學起來之後,應該在其他的視覺設計都派的上用場,例如:簡報或文宣,如果有心挑戰自媒體或YouTuber 的人,也一定用的到。

Facebook網友回應
