這篇文章在解決字型的缺字問題。Max示範如何透過 FontForge 幫有漏字的字型補缺字,如果你的電腦是Windows / macOS 或 Linux 也都可以使用,因為用到的工具都跨平台。
Max影片教學:
https://youtu.be/LPAshVmfF6s
[MaxCodeReview] FontForge 補缺字:㧳
https://youtu.be/ugrR1Oh0LSw
[MaxCodeReview] FontForge 補缺字:霉
https://youtu.be/QjZNT8uBwMg
[MaxCodeReview] FontForge 補缺字:齜
https://youtu.be/X4X-m-vthw8
[MaxCodeReview] FontForge 補缺字:鼴
https://youtu.be/N4hCLq-Db9A
前置準備,下載和安裝:
- FontForge
https://github.com/fontforge/fontforge/releases - (選用,非必要) ImageMagick
https://imagemagick.org/script/download.php - (選用,非必要) potrace
http://potrace.sourceforge.net/#downloading
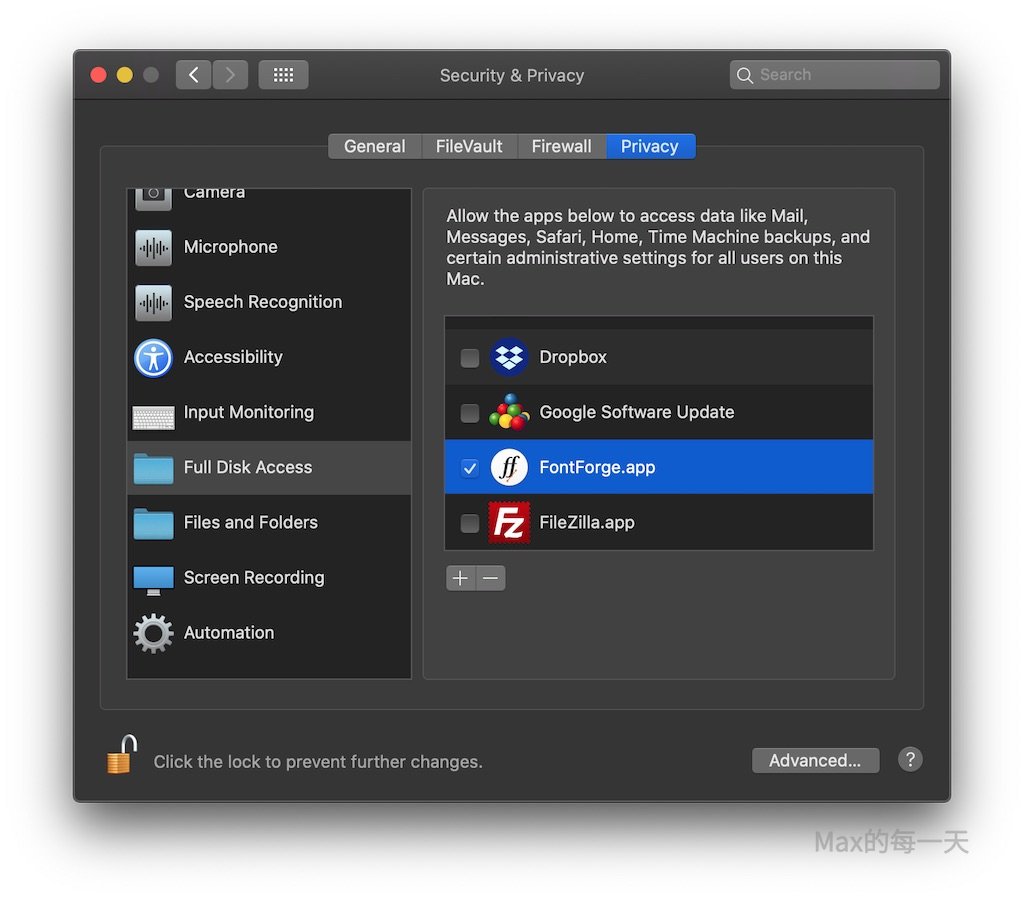
FontForge 的執行在 Windows 和 Linux 因為檔案的安全性設計,執行上比較沒問題,在 macOS 雖然在「安全性」裡設定了「Full Disk Access」但還是會出現「Unauthorized Operation not permitted」的Error。

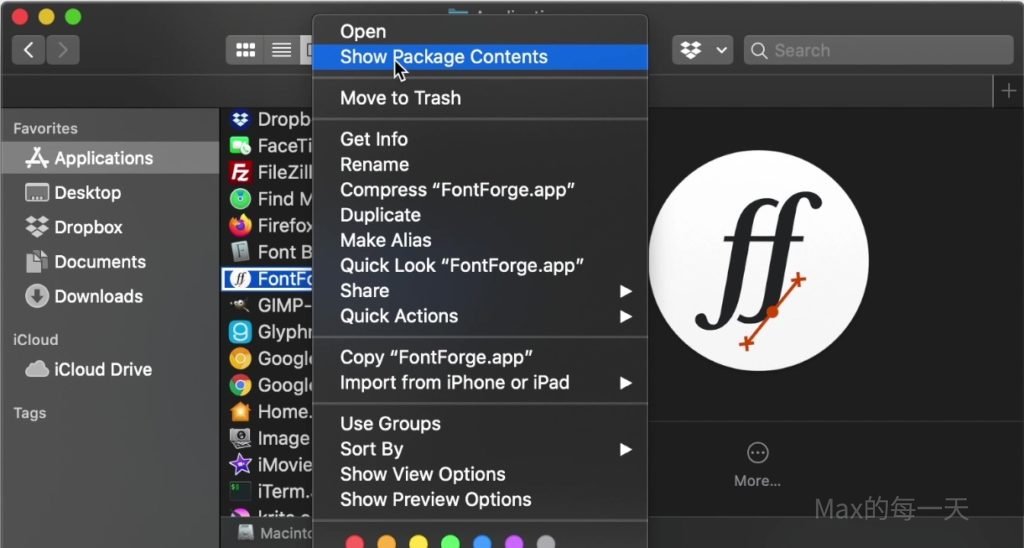
解法很簡單,在App 按右鍵選「Show Package Contents」,再進去 Contents/MacOS 目錄下點2下 FontForge 執行檔。

或是透過 Terminal 執行:
/Applications/FontForge.app/Contents/MacOS/FontForge
在 macOS 裡要安裝 imageMagicK 可以執行:
brew install imagemagick
在 macOS 裡要安裝 potrace ,把檔案解壓縮後,把將:
- potrace
- potrace.1
- mkbitmap
- mkbitmap.1
這4個檔案複製到目錄 /usr/local/bin 即可。
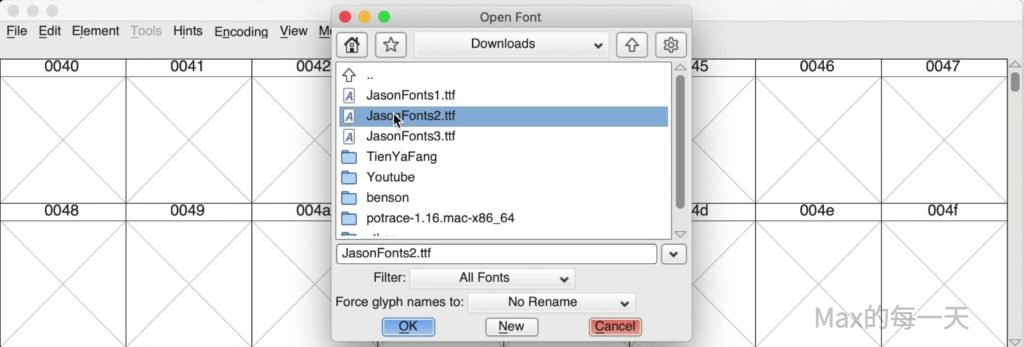
執行 FontForge 後 “File” – “Open” 開啟我們有缺字的字型檔。

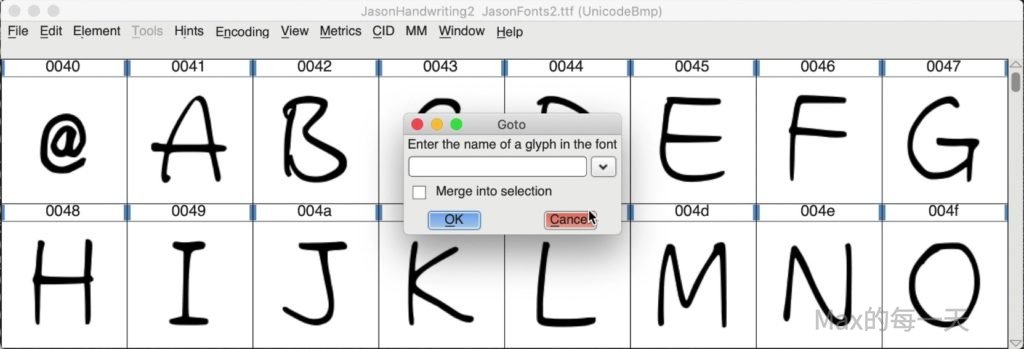
使用熱鍵 Command + Shift + > 這3個鍵,出發到編輯畫面,也可以點選單 “View” – “Goto”

因為在FontForge 裡無法使用輸入法,所以請在其他文字編輯器裡copy 缺字,到 FontForge 裡 paste 貼上:
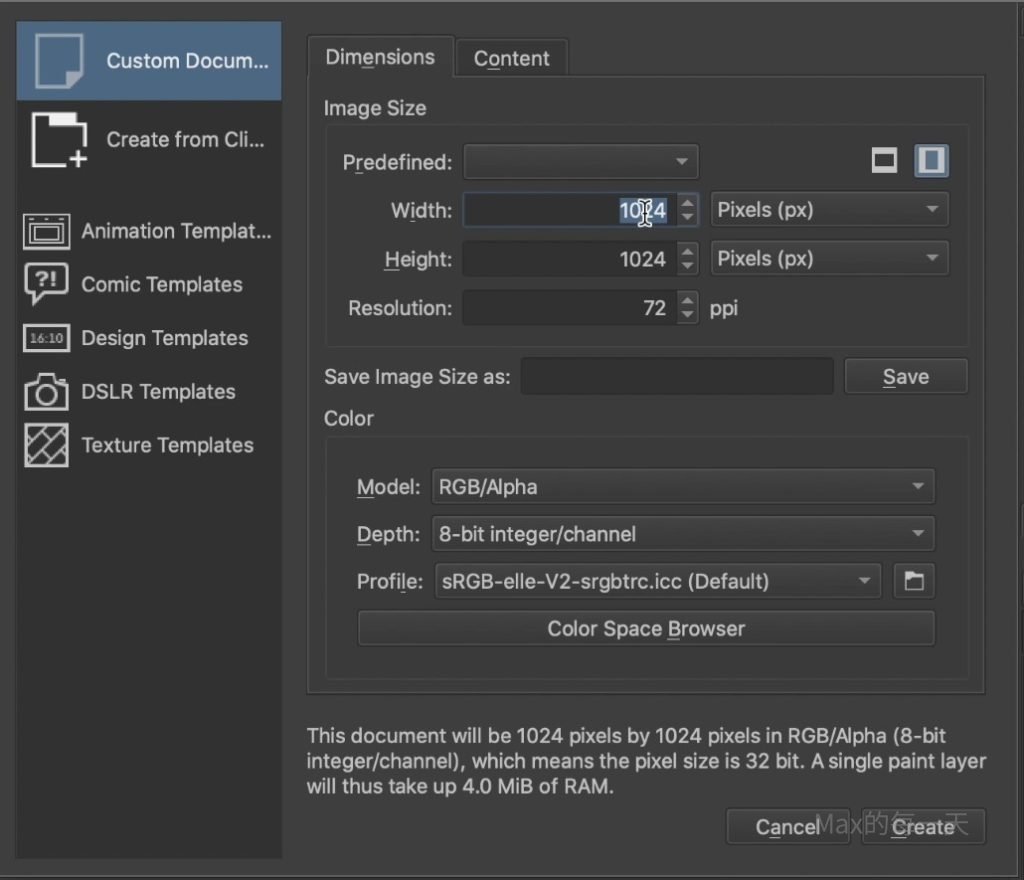
透過繪圖軟體製作我們的字型圖片,大小設定 1024 x 1024 px:

把畫好的影像檔,透過 magick 指令轉成 svg 格式:
magick image.png image.svg
附說:除了potrace 可以轉換為 svg 格式之外,還有很多程式也支援,但對曲線的判斷,potrace 效果好一點點。但 potrace 1.8 版會在直線中間多插入一個多的點,覺得占空間。
- 說明1:除了在 krita 裡匯出 png 格式,也可以使用 bmp 格式,最後都可以使用 magick 指令轉換成 SVG 格式。如果是匯出成 bmp 就不需要安裝 imagemagicK,只需要 potrace,執行範例:
potrace -s inputfile.bmp
上面的指令會把bmp 檔轉成 svg 檔案。
- 說明2:請連白色的背景一起放進匯出的PNG或BMP格式檔案裡,不然magick 匯出會失敗。
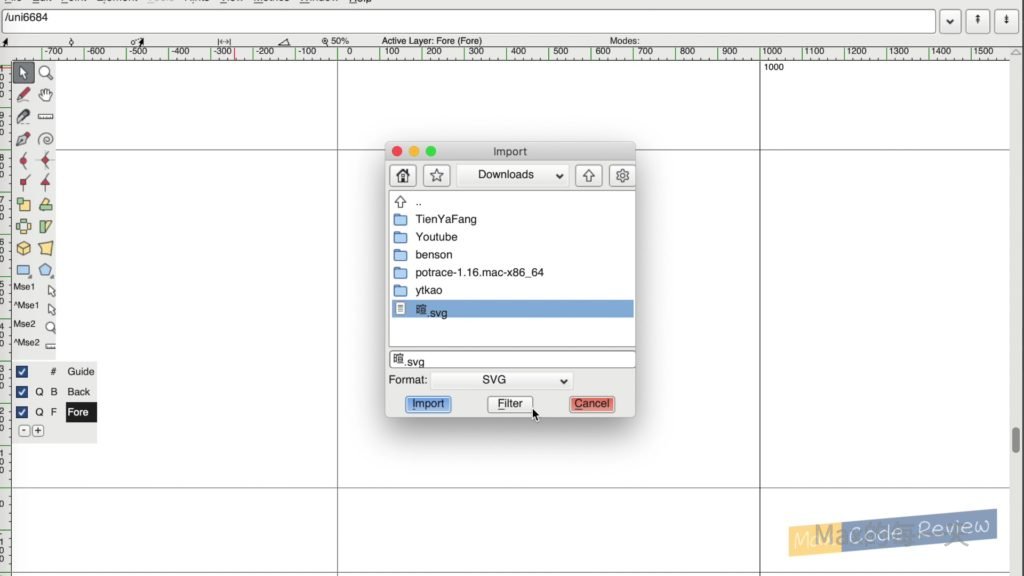
在 FontForge 裡 import svg :

除了在繪圖軟體裡畫字,也可以透過 FontForge 的編輯界面來設計字型,但相對對畫筆的筆觸的控制就沒有那麼方便。
在 FontForget 裡編輯的好處是,有些新字路徑可以從其他已建立的字裡只複製部份,併裝組合成新字。
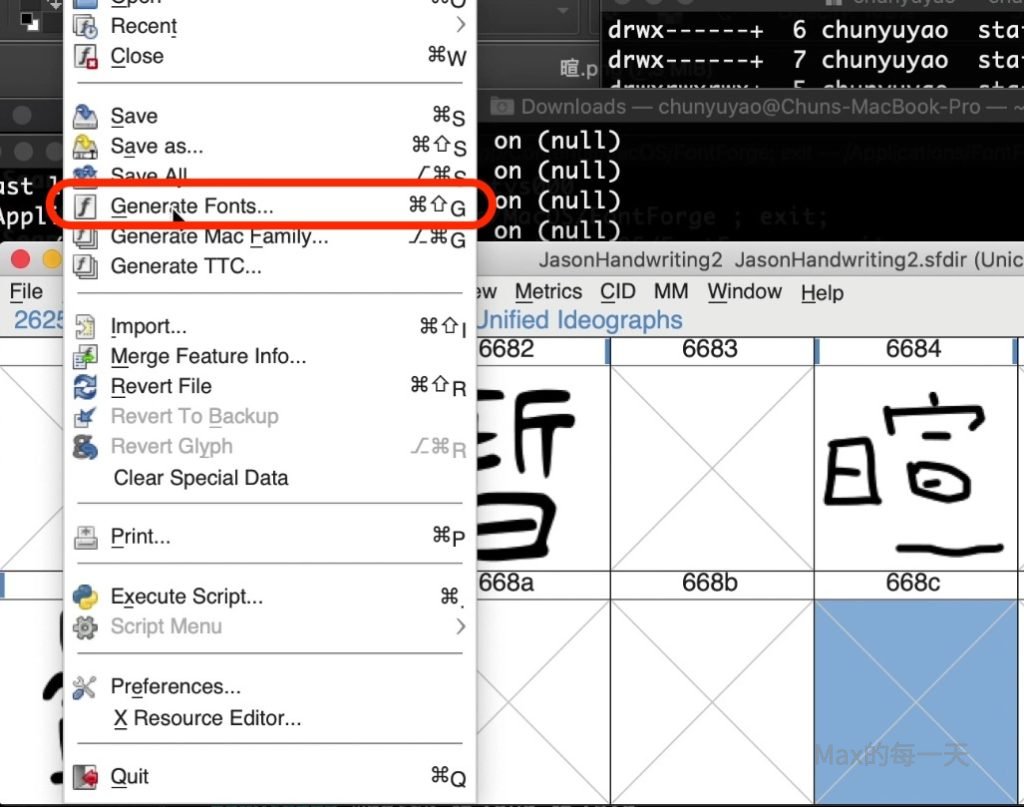
最後在 “File” – “Generate Fonts”,就可以取得修改後的字型:

如何在FontForge 裡組合出需要的缺字:
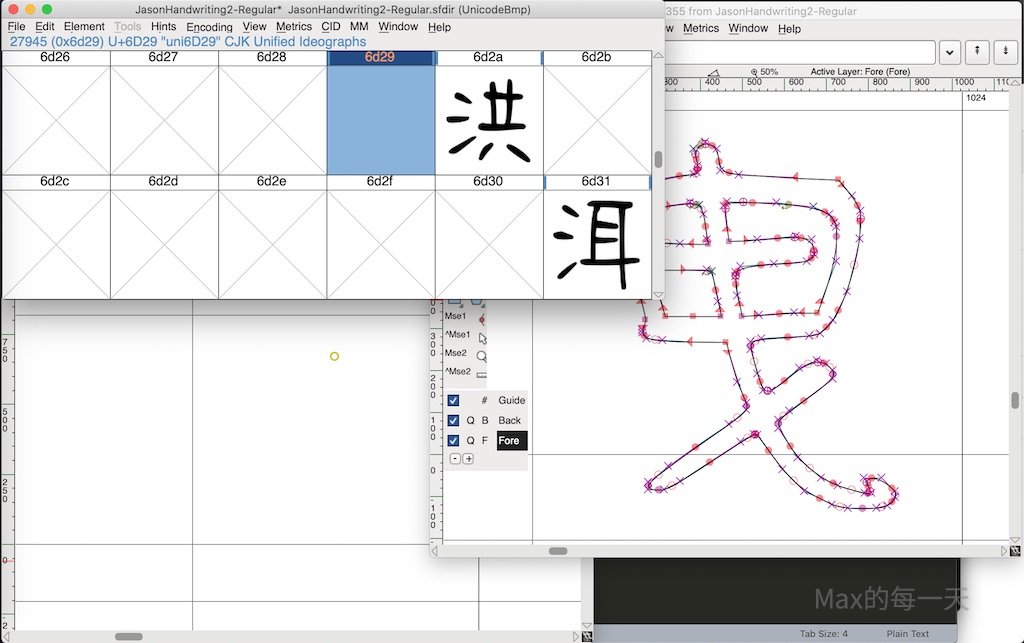
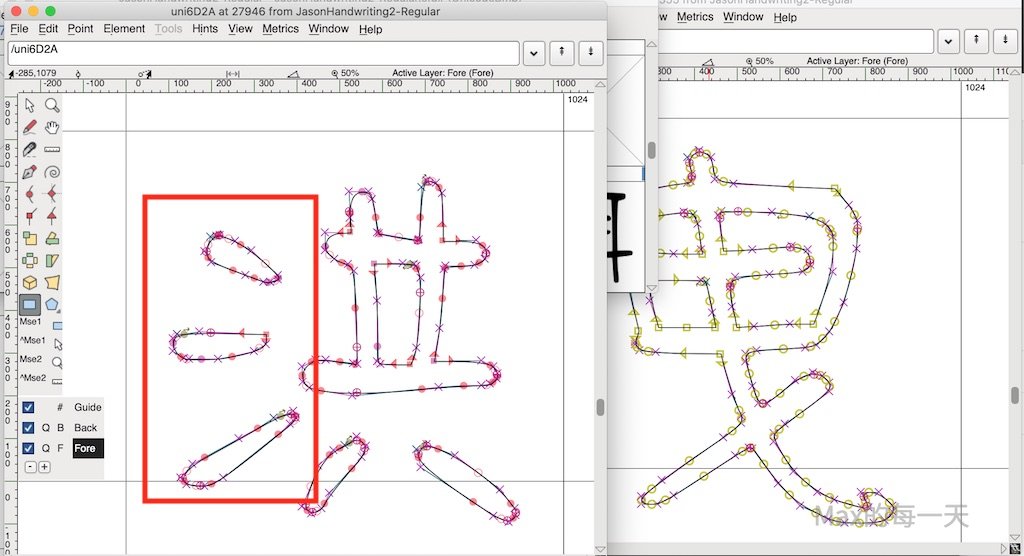
如果我們要組合出「洩 」(6D29)。
Step 1:
先分別使用Pointer(箭頭)的選取工具,選取出需要組合的字,例如:曳

Step 2:
找到組合字的另一邊,例如:「洪」的三點水,選取好後複制到其他缺字的格子裡,暫時借放,之後記得按Clear 把做一半的字清掉。

Step 3:
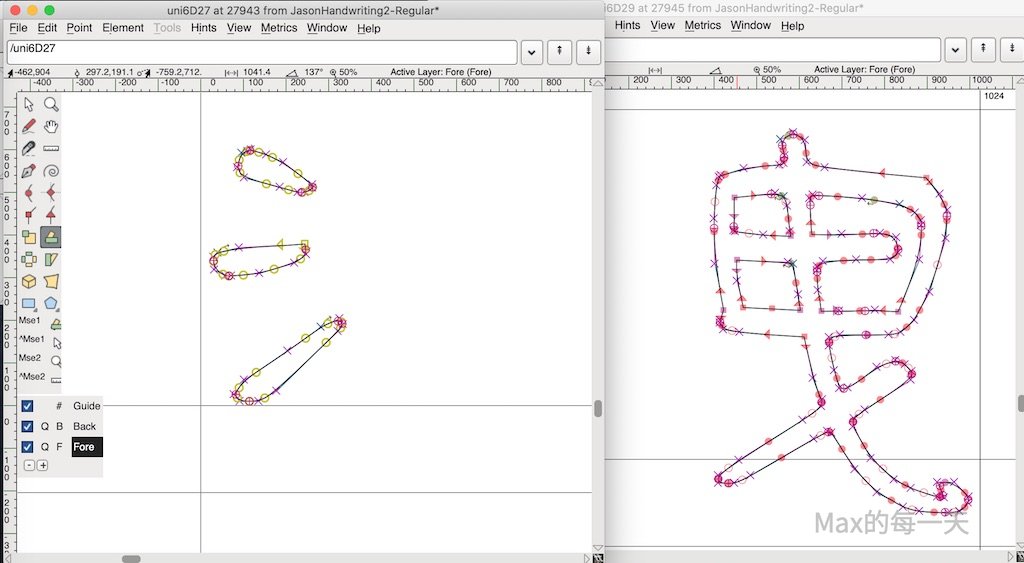
透過Transform (Command + \ ) 工具,可以進行X,Y軸的移動(Move)或縮放(Scale)。
(其他的做法是:使用其他的圖片編輯軟體來編修改,再存成SVG格式,最後在FontForge裡匯入)

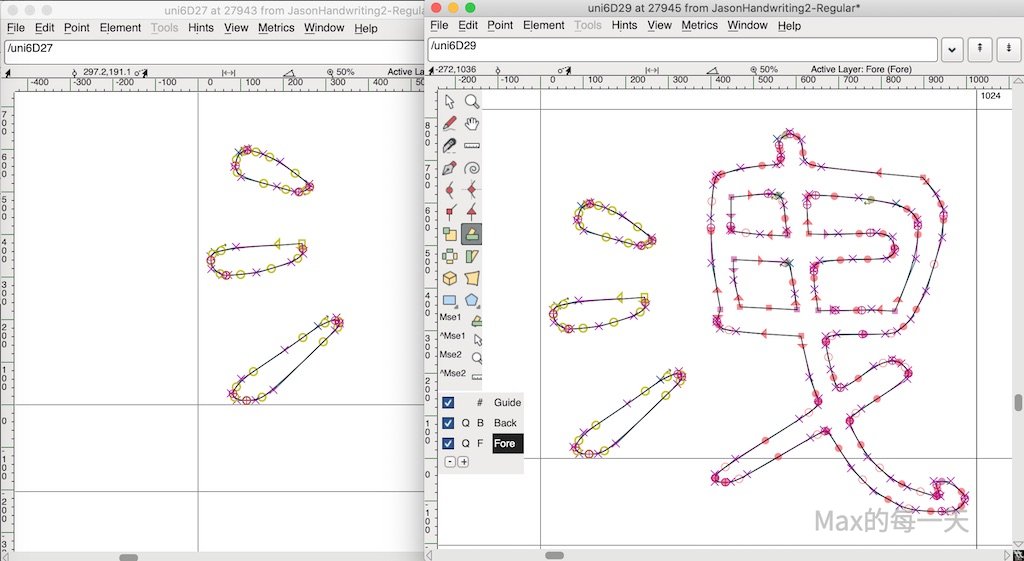
Step 4:
把要被組合的字,複製並貼回我們的目的地,我們的字就完成了。

自己組合的字,有點不協調感,但總比缺字好看多了。要讓字的協調感較佳,可以試看看下面這篇文章的作法:
也可以把組合好的字的ttf 檔,再分享回來給原作者,如果原作者有空也許會調整一下,再發佈到新的版本裡。
要匯出某一個字,可以先進入編輯該字,再點「Export」,匯出的格式,建議使用 ttf 或 otf格式會比較少問題。
透過繪圖軟體 Krtia 補缺字
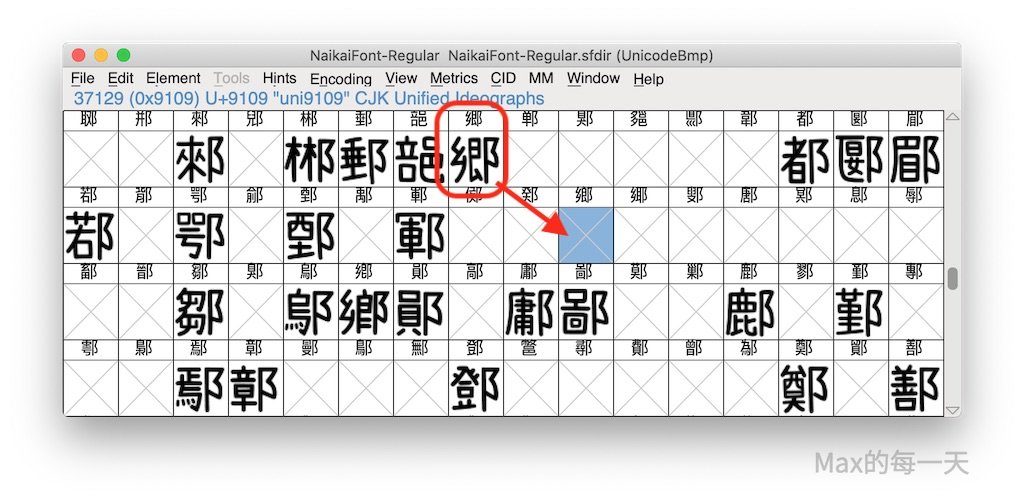
以補 setofont (瀨戶字體)的缺字「鄉」(9109)為例:
Step 1:
在FontForge 先把缺字需要的原料匯出。
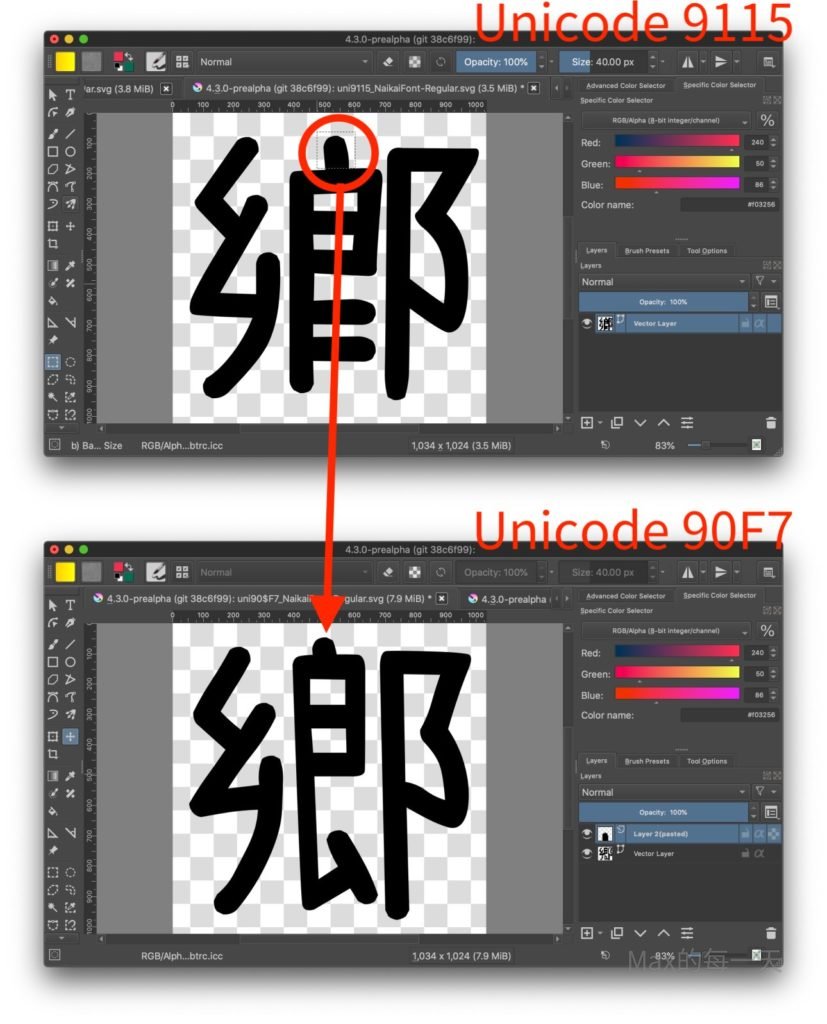
例如:匯出相似的2個字unicode 9115 和 unicode 90F7 ,匯出為SVG , bmp 或 png 格式可以。

Step 2:
在Krtia 分別開啟匯出的SVG檔,並把 9115 上方的點,複製起來,到90F7 貼上,並移動到想要的位置。

Step 3:
影像處理完成後,匯出為bmp格式。
附註:背景白色,請一起匯出。
Step 4:
在指令模式裡,轉換BMP格式為SVG格式:
使用 potrace 指令:
potrace -b svg -u 50 90F7.bmp -o 9109.svg
附註:如果你的繪圖工具高級一點,也許可以直接匯出為 SVG 格式,如果不想安裝 potrace 也可以使用很多免費的網上網站,有提線上轉檔的服務。
Step 5:
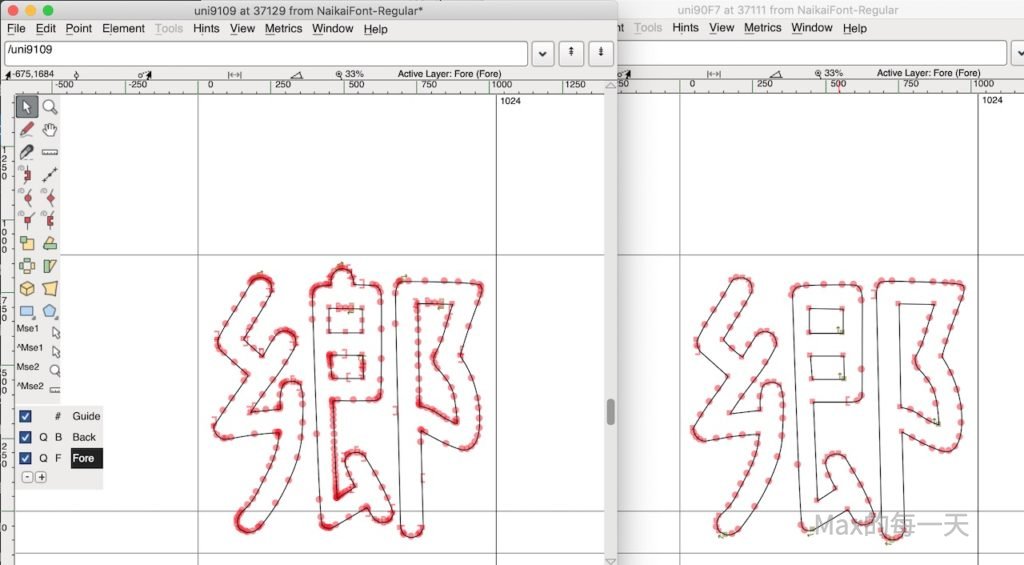
在FontForge裡匯入完成的 SVG:

如果沒有要調整字重,補缺字到這裡就可以結束了。如果希望生出來的新字,可以有其他的字重,需要再有一些微調。
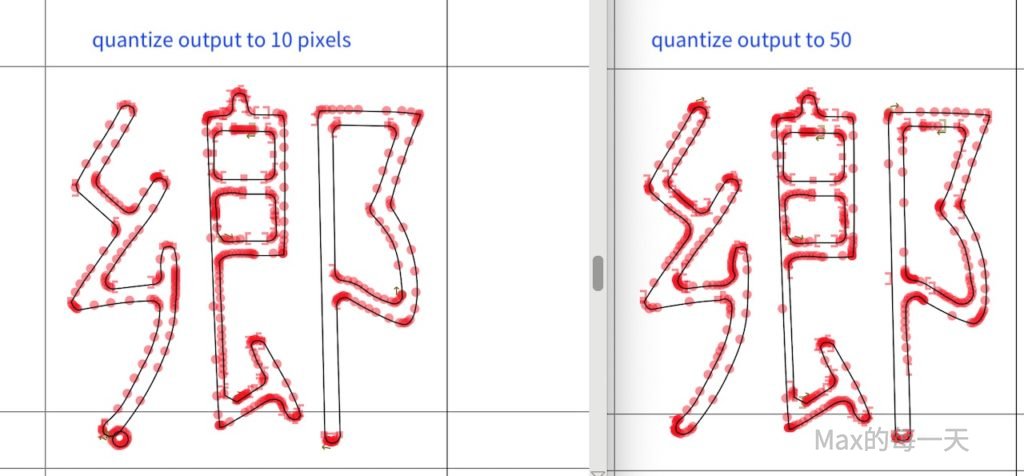
FontForge 匯出的SVG 只有 1.3KB,但potrace 轉檔出來的預設是 3.9KB,長大了 3倍,potrace 預設 -u 是 10px ,在使用FontForge 的 Expand Stroke… 時,會造成像腫瘤般的奇怪小圈圈,如圖所示:

解法:是 potrace 指令,設定 quantize(量化)參數 -u 為 50px,這時候匯出的檔案會再略大一點,長大到 4.5KB,即可是解決在FontForge 裡 Expand Stroke 造成的筆畫的誤判。上面的範例已修改為 -u 50.
做到這裡,其實就沒有問題了,只是字型檔比較胖一點,如果你想讓新長出來的字型檔更完美一點,就看接下來優化的部份。
附註:如果你也是使用 potrace 1.8 版,上面的 -u 50 參數應該是不用加了,因為效果差不多。
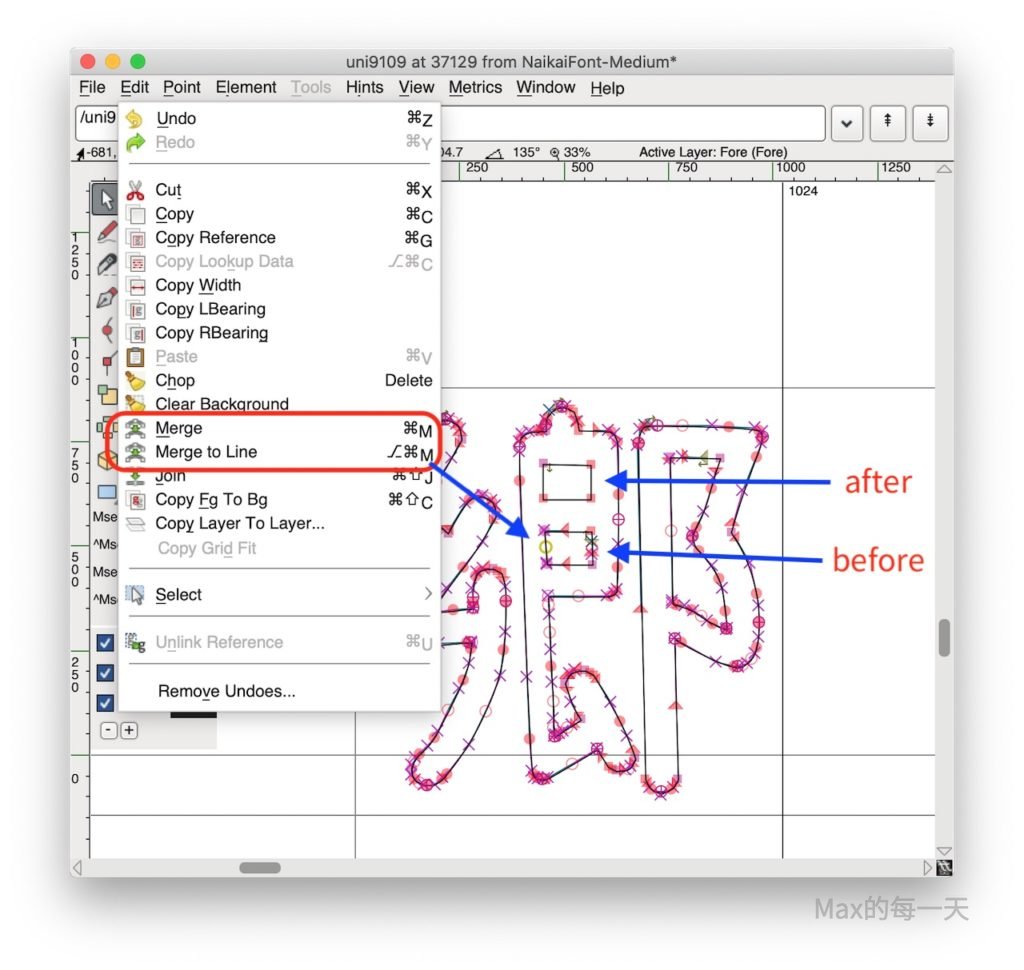
匯入的SVG檔裡有很多的「點」,是因為點陣圖(BMP)轉換到到向量圖(SVG)時多出來的,請在 FontForge 裡使用左上角第一個選取工具(Pointer,熱鍵V)去點擊多餘的點,使用Merge(Command + M)進行點的合併。
有時候合併的結果會讓直線變成曲線,這時候請先使用還原(Command+Z)功能,再使用 Merge to Line (Command + Shift + M)讓消失的點,變成一直線,或是放棄合併這一個點。
有時候會需要拉進(Zoom in)請使用熱鍵 Z ;拉遠(Zoom out)熱鍵 X 來調整。
重要:由於是囫圇吞棗,在完全不懂的情況下亂改字型檔,所以最後存檔(Save)前,請執行一次選單裡 Element 裡的 Correct Direction(Command + Shift + D)來修正方向錯誤。
為確定Expand Stroke 不會出錯,請用熱鍵 Command+Shift+E 先試看看無誤。

良裡有二個口,上面的口有經過 merge 功能來消除多餘的點,下面的口還未經處理,Merge 過簡化的字型,在檔案大小會略小一點,在Expand Stroke 時,可能比較不會誤判。
- 結論1:字體的開發,是非常的花時間!
- 結論2:幫字型檔補上差強人意的缺字還滿簡單的。
- 結論3:FontForge用一陣子後,發現還滿簡單的,補字不需要使到其他的影像編輯軟體。大多數的情況下,使用預設的選取工具(Pointer),就可以完成編輯和移動,如果情況需要縮放的話,使用 Transform(Command+\) 。
附註:
- 上面的例子,可以在Windows/macOS/Linux平台上使用。
- 非開源的字型檔,自行編修沒有辦法被得知,但公開發佈也許會有法律上的問題。
- 沒有任何一個字型編輯軟體能確保重新儲存的字型檔跟原始檔一模一樣。編修後的字型檔,很有可能會有kerning數值跑掉、直排字符異常或各種問題。
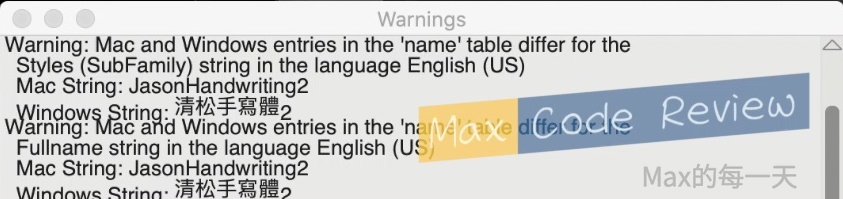
針對 Warning 的處理:

建議開啟ttf檔案後,請存成資料夾格式的FontForge’s SFD 格式,每個字都會變成獨立的檔案,可以透過其他文字編輯器去調整或置換掉glyph檔案。
最後,強力推薦一個網站,對於補字的工作很有幫助:
中國哲學書電子化計劃 – 字典
https://ctext.org/dictionary.pl?if=gb
這個網站很神奇,比如我想補「唬」,想知道字的組成元件有「虎」的字有那些,可以在這個網站看到有「虓」,有些字型還真的有這一個字可以拿來組合。
也可以使用「漢文博士」
https://www.cnblogs.com/hanbox/
査詢漢字的構字資料,快速尋找有沒有可以借用的字元。
相關文章:
Python 字型相關工具
https://stackoverflow.max-everyday.com/2020/02/python-font/
FontTools 安裝與使用簡明指南
https://stackoverflow.max-everyday.com/2020/02/fonttools/
幫字型加字重
https://max-everyday.com/2020/02/change-weight-for-font/
比較不同字形檔之間的缺字差異:
https://max-everyday.com/2020/02/font-glyph-set-compare/
FontForge 調整字型在 Windows 的安裝顯示名稱
https://stackoverflow.max-everyday.com/2020/02/fontforge-chinese/
免費中文字體 NotoSans 思源黑體
https://max-everyday.com/2018/03/noto-font/
免費商用字體整理
https://max-everyday.com/2020/02/free-commercial-fonts/
「粉圓字型 」
https://blog.justfont.com/2020/02/huninn-preview/
真的是很漂亮的圓體,也有被「找腳」的是這一個圓體:「源泉圓體」:
https://github.com/ButTaiwan/gensen-font
把印刷字的怪角給拔掉,好神奇,但也聽到很多「災情」,像是「關」這個字的中間下面的腳被誤判為多出來的角而被拔掉,也不是所有字重都有問題,反而是較重的字才有被拔的情況。
相關影片:
【央視走基層】中華美學無所不在 街訪國人同胞對「美」的忍受度|眼球中央電視台
https://www.youtube.com/watch?v=1jQnbXKF_jY
可以看到 justfont 公司裡面的情況,及字型設計師如何去設計字型。



您好!
您的网站可能不可能接受客座帖子?
谢谢
還沒有研究過, 什麼是客座帖子. ^_^;